ยขรยขรยบยครยณ
http://www.thaigraph.com/article.php?sid=203
รรยกรครรจยกรรจรรยนยกรงยจรยถรยงรรยน varentine
ยขรรฉยนยตรยนยทรรจ1.
รฃรรฉยทรยกรรรรรฉรยงรคยฟร
รฌรฃรรรจยขยนรยดรฃยดยกรงรคยดรฉยตรรยทรรจร รรยตรฉรยงยกรร รขยดรรรยทรรจยครรรรจยง File --> New
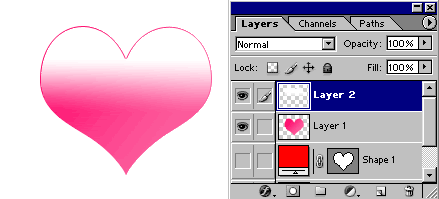
ยขรรฉยนยตรยนยทรรจ2.
ยจรยกยนรรฉยนรฃรรฉยทรยกรรรรรฉรยง Layer รฃรรรจยขรรฉยนรรรขยดรยคร
รรชยกรครยครจรยนรรยปยกรรยดรรยตรยง Layer รกร
รฉรยทรยกรรร ร
รรยก Foreground & Background color ยปรรยบรรยดรยบ รรรกยบยบรขยทยนรฆ ร ยดรรรยตรจรยงยนรฉรรยนรยก

ยขรรฉยนยตรยนยทรรจ3.
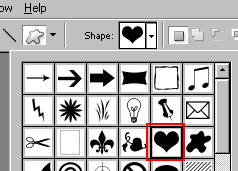
รฃรรฉยทรยกรรรฃยชรฉรรยปยกรยณรฌ Custom Shape tool

ร
รยกรยณรรรยปรรรรฃยจ รกร
รฉรยทรยกรร รกยดรยกร รรฉรรรฌรขยดรยทรยกรรยกยด Shift รกร
รฉรยกรยงรรยก ยกรงยจรรคยดรฉ Shape รรยปรรรรฃยจยดรยงรรยพ Layer ยกรงยจรรร Paths ร ยกรยดยขรรฉยนยดรยงรรยพ.

ยขรรฉยนยตรยนยทรรจ4.
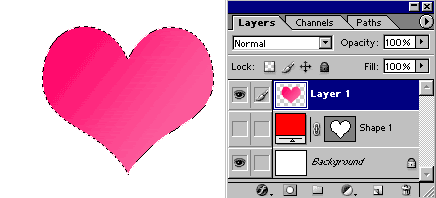
รฃรรฉยทรยกรร Load Selection Layer Shape รรยปรรรรฃยจรขยดรยกยดยปรรจร Ctrl รกร
รฉรยคร
รรชยกร รรฉรรรฌ ยกรงยจรร ยกรยดร รรฉยน Selections ยขรรฉยนรร ยจรยกยนรรฉยนรฃรรฉยทรยกรรยปรยดยตร Layer Shape ร รรรรกร
รฉรยทรยกรรรรรฉรยง Layer รฃรรรจรกร
รฉรยทรยกรรรคร
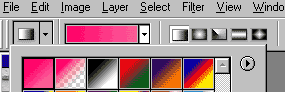
รจร ยฉยดรรรรยงรร รขยดรรฃยชรฉรรยปยกรยณรฌ Gradient tool รกยบยบ Foreground to Background color รฃยนร
รยกรยณรร ยฉรรยง ยกรงยจรรคยดรฉ รรยปรรรรฃยจยทรรจรรรรยตรร ยฉยดรรรรยงรรยดรยงรรยพ.


ยขรรฉยนยตรยนยทรรจ5.
รร
รยงยจรยกยนรรฉยนรฃรรฉยทรยกรรรยด Selection รขยดรรรยทรรจยครรรรจยง Select --> Modify --> Contract = 1 Pixels รกร
รฉรรฃรรฉยทรยกรร รรรฉรยง Layer รฃรรรจรฃรรฉรรรรจยบยนรรยด รกร
รฉรยทรยกรรร ยปร
รรจรยน Foreground รฃรรฉร ยปรงยนรรยขรร ยจรยกยนรรฉยนรฃรรฉรคร
รจร ยฉยดรกยบยบ Foreground to Transparent รฃยนร
รยกรยณร ร
ยงร
รจรยงยครรรจยงรยนรรจยง ยจรยกยนรรฉยนรฃรรฉยทรยกรรรยกร ร
รยก Selection รขยดรรรยทรรจ Select -->Desselect ยกรงยจรรคยดรฉยดรรจยงรรยพยตรรรรรจรยง.
.


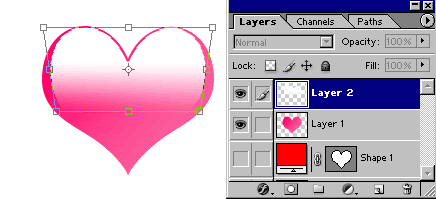
ยขรรฉยนยตรยนยทรรจ6.
รร
รยงยจรยกยนรรฉยนรฃรรฉยทรยกรร Perspective Layer รคร
รจร ยฉยดรรยขรรรกยบยบรขยปรรจยง (Layer2) รขยดรรรยทรรจยครรรรจยง Edit ---> transform --> Perspective รกร
รฉรยทรยกรรรยดร ยขรฉรยดรยงรรยพ ยจรยกยนรรฉยนรฃรรฉยทรยกรรร
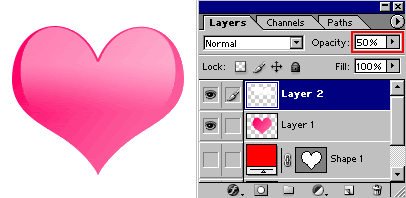
ยดยครจร Opacity Layer = 50% ยกรงยจรรคยดรฉรรรรฃยจรฃรรฆ ยดรยงรรยพรรร รรงยจ.




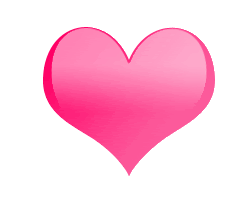
ยขรรฉยนยตรยนยงรจรรรฆ รร
รยกยกรรยทรรจรกยทรฉยจรรยงยครร ยถรฉรร ยกรยด Selection ยขรรฉยนรรรคยดรฉร รรยกรงยจรยทรรฃรรฉร ยกรยด Effects รรยตรรรรรจยทรรจรรรรยงรร ร ยขรฉรยจรยงยผรรยกรยน รกร
รฉรรกรยงยกรงยครรรรยขรรรรยทรร ยกรยดยครจรยครรรยตรจรยงยขรยงรกรยงรฃยนรร ยทรรฃรรฉยดรรฃรรฆ รคยดรฉ รร
ร รร
รยกยกรรยนรรฉร รรรคยปยปรรรรยกยตรฌ รคยดรฉร รรรร ร
รยทรร ยดรรรยขรรรยบ ยขรรฃรรฉรรยครรรรรยขรฃยนรรยนรกรรจยงยครรรรรยก

