
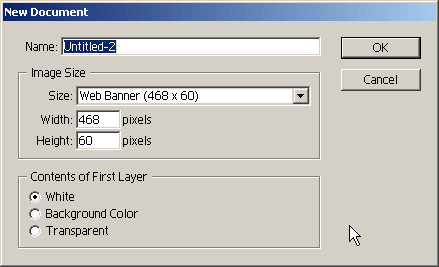
* เปิดโปรแกรม ImageReady แล้วเลือกการสร้างงานใหม่ด้วยการคลิกที่เมนู File > New เลือกขนาดชิ้นงาน ตัวอย่างนี้ผมเลือกขนาดมาตรฐาน Web Banner (468 x 60) เลย) เลือกตามรูปแบบที่โปรแกรมมีให้หรือกำหนดเองได้ เลือกสีพื้นหลังเป็นพื้นขาว พื้นสีที่กำหนดหรือพื้นโปร่งใส
[center[

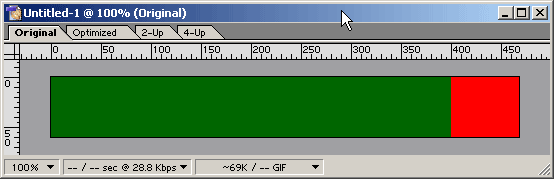
เลือกพื้นขาวแล้วค่อยมาเติมสีเองในภายหลัง ตามตัวอย่างเทพื้นสีเขียวก่อน
แล้วใช้เครื่องมือ Selection กำหนดขอบเขตทางมุมขวาแล้วเทสีแดงลงไปอีกที
[

center]
* ถ้ามีการแทรกรูปภาพ ต้องเตรียมภาพลดขนาดให้มีความสูงพอดีกับงานที่จะสร้างไว้ก่อน เพื่อความสะดวกเวลานำไปวางในแบนเนอร์ (ควรเป็นภาพพื้นหลังโปร่งใส)
* คลิกที่ภาพที่ต้องการเลือกเมนู Select > All > Copy แล้วนำไปวางในแบนเนอร์และจัดตำแหน่งตามที่ต้องการ
* จัดการพิมพ์ข้อความที่ต้องการลงไป จัดวางตำแหน่ง กำหนดขนาดและสีตามที่ต้องการ
* สร้างข้อความอื่นๆ ตามต้องการเพิ่มเติม (วิธีการที่สะดวกที่สุดคือเปิดหน้าต่างเลเยอร์แล้วเลือก Duplicate layer จากนั้นจึงแก้ไขข้อความเพิ่มเติมตามต้องการ)
* ถ้ามีข้อความและรูปภาพหลายระดับเพื่อให้สะดวกในการจัดวางและสร้างเลเยอร์ใหม่ ให้ปิดเลเยอร์ที่ปรับแต่งแล้วเสียก่อน ด้วยการคลิกที่รูปดวงตา เมื่อต้องการให้เลเยอร์ใดแสดงก็สามารถคลิกเปิดได้ทันที ตัวอย่างนี้ผมสร้างเลเยอร์ขึ้นมา 10 เลเยอร์ด้วยกัน
* เมื่อสร้างจนครบแล้วก็มาถึงขั้นกำหนดเฟรมแสดงภาพเคลื่อนไหวแล้วครับ ที่กรอบหน้าต่าง Animation เราจะแทรกเฟรมด้วยการคลิกที่ปุ่มแทรกเฟรม (รูปมือ)
* กำหนดการแสดงข้อความและรูปภาพในแต่ละเฟรมด้วยการปิด/เปิดดวงตาตามต้องการ เพื่อให้เกิดการเคลื่อนไหวของแบนเนอร์แต่ละเฟรมตามต้องการ
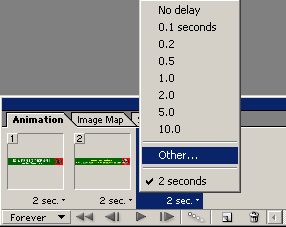
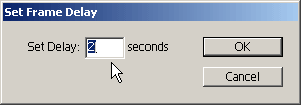
* การกำหนดเวลาในการแสดงผลสามารถทำได้ด้วยการคลิกที่แต่ละเฟรม แล้วคลิกเมาท์ขวาเลือกเวลาที่โปรแกรมกำหนดไว้หรือกำหนดเองได้ด้วยการคลิกที่ Other... แล้วกำหนดตัวเลขหน่วยวินาทีที่ต้องการลงไป


[/center
]เมื่อแทรกเฟรม กำหนดรายละเอียดของแต่ละเฟรม เช่น การแสดงของภาพหรือตัวอักษร (ด้วยการปิด/เปิดดวงตา) กำหนดระยะเวลาแสดงผลของแต่ละเฟรม แล้วก็ลองทดสอบการแสดงผลด้วยการคลิกที่ปุ่ม Play ในวงกลม เมื่อพบว่าส่วนใดไม่เป็นไปตามต้องการก็ปรับแก้ให้ถูกต้อง
* เมื่อตรงกับความต้องการแล้วก็ถึงเวลาจัดเก็บไฟล์นำไปใช้งานด้วยการคลิกที่เมนู File > Save Optimized As.. ตั้งชื่อไฟล์ตามที่ต้องการ แน่นอนต้องเป็นไฟล์แบบ GifAnimation
* ลองเปรียบเทียบขนาดของไฟล์ต้นฉบับกับไฟล์ที่ผ่านกระบวนการบีบอัดไฟล์แล้ว จะเห็นว่ามีขนาดที่ลดลงมากทีเดียว (ต้นฉบับมีขนาดไฟล์ 690 KB และไฟล์สำเร็จมีขนาดเพียง 18.4 KB)
* และข้างล่างนี้คือผลจากการสร้างงานตามตัวอย่างด้วยโปรแกรม Adobe ImageReady 7.0 ซึ่งใช้เวลาไม่มากนักในการสร้าง และให้งานที่ตรงความต้องการของเรามากทีเดียว
ต่อไปการสร้างแบนเนอร์สำหรับโฆษณาบนเว็บไซต์ก็ไม่ใช่เรื่องยากแล้ว ด้วยโปรแกรมเอนกประสงค์ตัวนี้ เรียกว่านอกจากจะได้โปรแกรมตกแต่งภาพชั้นเยี่ยมอย่าง PhotoShop 7.0 แล้วคุณยังได้สุดยอดโปรแกรมอย่าง Imcenter]ageReady 7.0 แถมมาด้วย ลองฝึกฝนเพิ่มเติม แล้วจะประทับใจ



